You can also create a custom format definition.clang-format or clang-format file. If such a file is present in a project folder, Visual Studio uses it to format all source code files in that folder and its subfolders. By default, Visual Studio runs clangformat.exe in the background applies formatting. Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform. Extension for Visual Studio Code - Formatter for CSS.
JSON is a data format that is common in configuration files like package.json or project.json. We also use it extensively in Visual Studio Code for our configuration files. When opening a file that ends with .json, VS Code provides features to make it simpler to write or modify the file's content.
IntelliSense and validation
For properties and values, both for JSON data with or without a schema, we offer up suggestions as you type with IntelliSense. You can also manually see suggestions with the Trigger Suggestions command (⌃Space (Windows, Linux Ctrl+Space)). We also perform structural and value verification based on an associated JSON schema giving you red squiggles.
Package and project dependencies
We also offer IntelliSense for specific value sets such as package and project dependencies in package.json, project.json, and bower.json.
Quick navigation
JSON files can get large and we support quick navigation to properties using the Go to Symbol command (⇧⌘O (Windows, Linux Ctrl+Shift+O)).
Hovers
When you hover over properties and values for JSON data with or without schema, we will provide additional context.
Formatting
You can format your JSON document using ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) or Format Document from the context menu.
Visual Studio Code Formatting Options
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Folding regions are available for all object and array elements.
JSON with Comments
In addition to the default JSON mode following the JSON specification, VS Code also has a JSON with Comments (jsonc) mode. This mode is used for the VS Code configuration files such as settings.json, tasks.json, or launch.json. When in the JSON with Comments mode, you can use single line (//) as well as block comments (/* */) as used in JavaScript. The current editor mode is indicated in the editor's Status Bar. Select the mode indicator to change the mode and to configure how file names and extensions are associated to modes.

JSON schemas and settings
To understand the structure of JSON files, we use JSON schemas. JSON schemas describe the shape of the JSON file, as well as value sets, default values, and descriptions. The JSON support shipped with VS Code supports JSON Schema Draft 7.
Servers like JSON Schema Store provide schemas for most of the common JSON-based configuration files. However, schemas can also be defined in a file in the VS Code workspace, as well as the VS Code settings files.
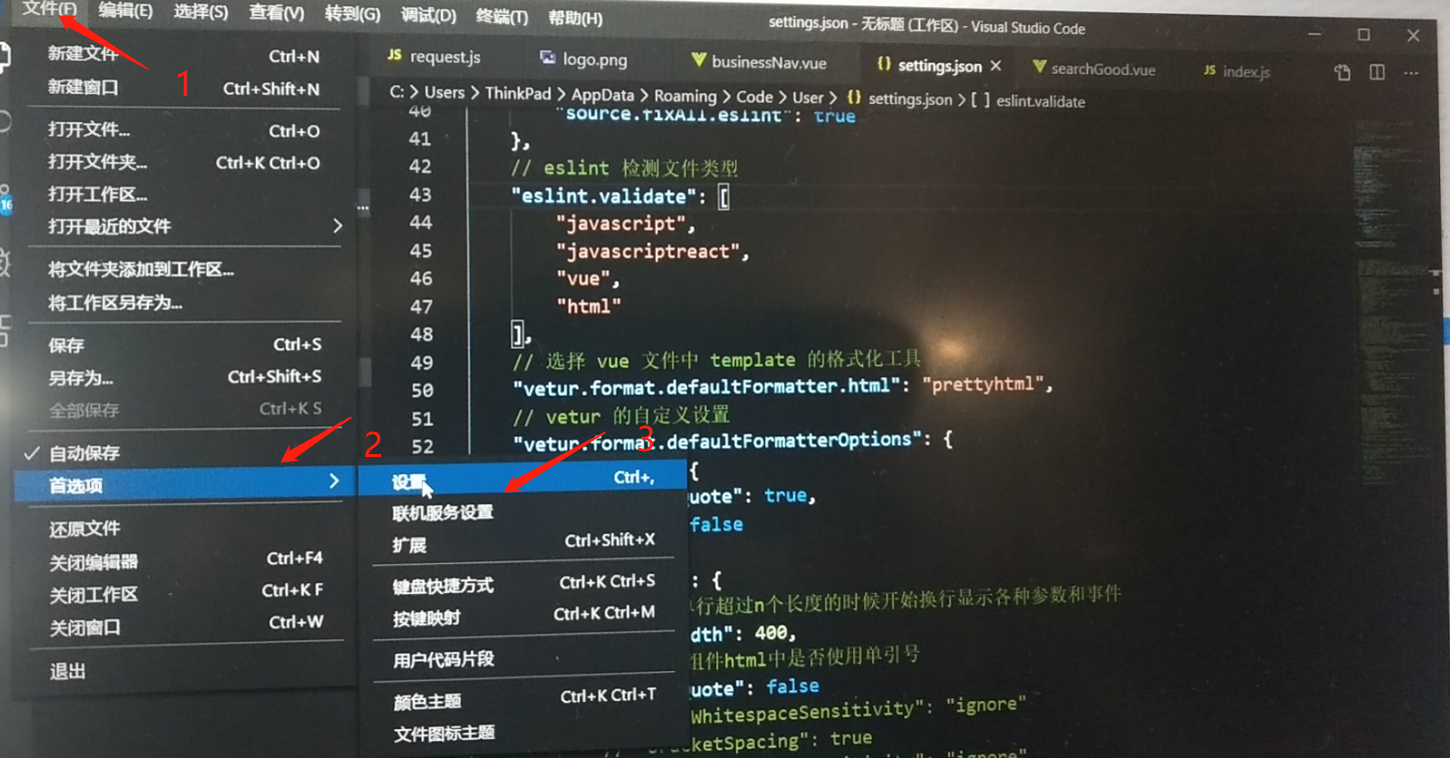
The association of a JSON file to a schema can be done either in the JSON file itself using the $schema attribute, or in the User or Workspace settings (File > Preferences > Settings) under the property json.schemas.
VS Code extensions can also define schemas and schema mapping. That's why VS Code already knows about the schema of some well-known JSON files such as package.json, bower.json, and tsconfig.json.
Visual Studio Code Formatting Javascript
Mapping in the JSON
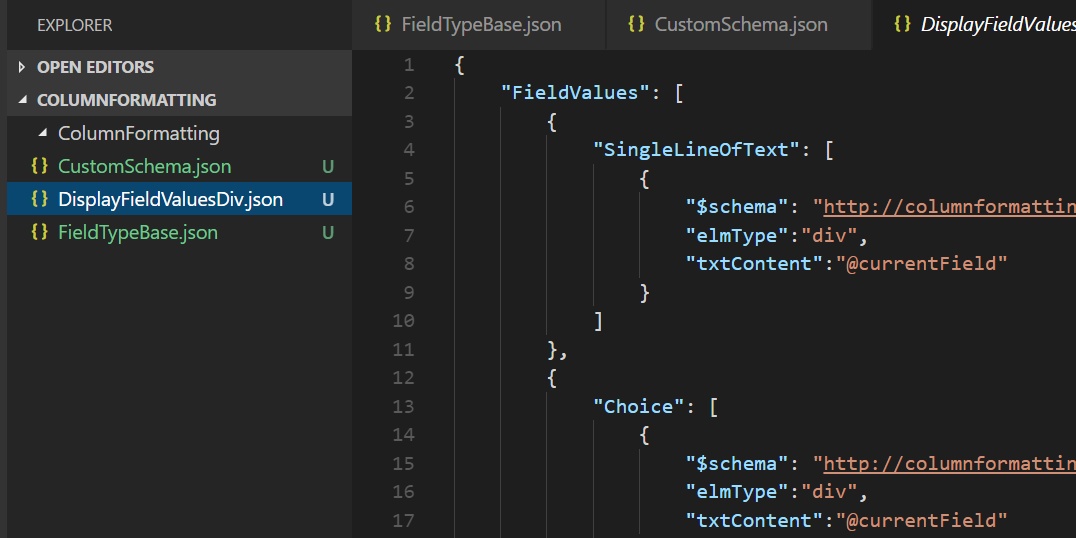
In the following example, the JSON file specifies that its contents follow the CoffeeLint schema.
Note that this syntax is VS Code-specific and not part of the JSON Schema specification. Adding the $schema key changes the JSON itself, which systems consuming the JSON might not expect, for example, schema validation might fail. If this is the case, you can use one of the other mapping methods.
Mapping in the User Settings
The following excerpt from User Settings shows how .babelrc files are mapped to the babelrc schema located on https://json.schemastore.org/babelrc.
Tip: In addition to defining a schema for .babelrc, also make sure that .babelrc is associated to the JSON language mode. This is also done in the settings using the files.association array setting.
Mapping to a schema in the workspace
To map a schema that is located in the workspace, use a relative path. In this example, a file in the workspace root called myschema.json will be used as the schema for all files ending with .foo.json.
Mapping to a schema defined in settings
To map a schema that is defined in the User or Workspace settings, use the schema property. In this example, a schema is defined that will be used for all files named .myconfig.
Mapping a schema in an extension
Schemas and schema associations can also be defined by an extension. Check out the jsonValidation contribution point.
File match syntax
Visual Studio Code Formatting Json
The file match syntax supports the '*' wildcard. Also, you can define exclusion patterns, starting with '!'. For an association to match, at least one pattern needs to match and the last matching pattern must not be an exclusion pattern.
Define snippets in JSON schemas
JSON schemas describe the shape of the JSON file, as well as value sets and default values, which are used by the JSON language support to provide completion proposals. If you are a schema author and want to provide even more customized completion proposals, you can also specify snippets in the schema.
The following example shows a schema for a key binding settings file defining a snippet:
This is an example in a JSON schema:
Use the property defaultSnippets to specify any number of snippets for the given JSON object.
labelanddescriptionwill be shown in the completion selection dialog. If no label is provided, a stringified object representation of the snippet will be shown as label instead.bodyis the JSON object that is stringified and inserted when the completion is selected by the user. Snippet syntax can be used inside strings literals to define tabstops, placeholders, and variables. If a string starts with^, the string content will be inserted as-is, not stringified. You can use this to specify snippets for numbers and booleans.
Note that defaultSnippets is not part of the JSON schema specification but a VS Code-specific schema extension.
Use rich formatting in hovers
VS Code will use the standard description field from the JSON Schema specification in order to provide information about properties on hover and during autocomplete.
If you want your descriptions to support formatting like links, you can opt in by using Markdown in your formatting with the markdownDescription property.
Note that markdownDescription is not part of the JSON schema specification but a VS Code-specific schema extension.
Offline mode
json.schemaDownload.enable controls whether the JSON extension fetches JSON schemas from http and https.

A warning triangle will show in the status bar when the current editor would like to use schemas that cannot be downloaded.
